1. 适应多样化的设备和屏幕尺寸:随着移动设备的普及,用户可以通过各种设备(如手机、平板、桌面电脑等)访问网站。响应式设计能够使单页面网站在不同设备和屏幕尺寸上自动调整布局和内容,从而提供一致的用户体验。这不仅提升了用户的满意度,还能增加网站的访问量和流量。
2. 提高用户体验:响应式设计通过动态调整网站的布局和内容,确保用户在任何设备上都能获得最佳的视觉体验。例如,在移动设备上,页面可以自动调整为单列显示,避免了因屏幕尺寸限制而导致的导航困难或内容变形。
3. 简化维护和开发:使用响应式设计,开发者只需维护一个网站版本,而无需为每种设备创建和维护多个版本。这不仅节省了时间和资源,还降低了开发和维护成本。
4. SEO优化:响应式设计有助于提高网站在搜索引擎中的排名。搜索引擎如Google优先考虑移动友好型网站,而统一的URL结构也有助于避免重复内容问题,从而提升网站的可见性和排名。
5. 未来兼容性:随着新设备和屏幕尺寸的不断推出,响应式设计能够更好地适应未知的设备和分辨率,确保网站在未来依然能够提供良好的用户体验。
6. 提升转化率和销售:通过优化用户体验和无缝导航,响应式设计有助于提高网站的转化率和销售。例如,用户在移动设备上更容易找到所需信息并完成购买操作。
单页面网站采用响应式设计是现代网页开发中不可或缺的一部分,它不仅能够提升用户体验和网站性能,还能帮助开发者更高效地管理和维护网站。
实现单页面网站的响应式设计需要综合运用多种技术和方法,以确保网站在不同设备和屏幕尺寸下都能提供良好的用户体验。以下是一些关键步骤和技巧:
1. 使用流式布局:
流式布局的核心是使用百分比宽度而非固定像素宽度,使元素能够根据父容器的宽度自动调整大小。例如,可以设置容器的宽度为100%,并使用百分比来定义子元素的宽度。
2. 媒体查询:
媒体查询是响应式设计中不可或缺的一部分,它允许你根据不同的屏幕尺寸应用不同的样式。例如,你可以使用`@media`规则来定义在特定屏幕宽度下的样式变化。
3. 采用相对单位:
使用相对单位如em或rem代替绝对单位px,这样可以确保元素的大小能够根据父元素的大小进行调整。
4. 优化图片和媒体:
对于图片和媒体内容,可以使用``或CSS背景图片技术来提供不同分辨率的图片,以适应不同设备的显示需求。
5. 隐藏或简化复杂UI组件:
在小屏幕设备上,可以隐藏或简化一些复杂的用户界面组件,以提高页面的可读性和操作性。
6. 实现可触摸元素的适配:
对于移动设备,需要考虑手指点击的区域大小和间距,确保用户能够轻松地与页面互动。
7. 使用响应式框架:
可以选择使用Bootstrap等响应式框架来快速搭建网站。这些框架提供了栅格系统和预定义的样式,可以简化响应式设计的过程。
8. 测试和优化:
在设计过程中,使用工具如Elementor的移动编辑功能来预览网站在不同设备上的显示效果,并进行必要的调整,以优化移动用户体验。
9. 结合HTML5和CSS3:
使用HTML5语义化标签和CSS3技术,可以提升网页的可读性、易维护性和SEO效果,同时增强无障碍访问性。
单页面网站采用响应式设计对SEO的具体影响是什么?
单页面网站采用响应式设计对SEO的具体影响主要体现在以下几个方面:
1. 单一网址,集中流量,提升排名:响应式设计确保手机和平板电脑用户使用相同的网址,集中流量,有助于提升搜索引擎排名。与仅针对移动设备优化的网站相比,响应式网站在Google等搜索引擎中获得更高的排名。
2. 避免内容重复:响应式设计使用单一URL结构,有效避免了内容重复的问题,使搜索引擎更容易理解和索引网站内容。相比之下,如果存在单独的移动版网站,链接权重可能会被分散,削弱整体SEO效果。
3. 提高页面加载速度:响应式设计通常会采用更高效的代码和资源压缩技术,以提高页面的加载速度,快速的页面加载速度是提升用户体验的关键因素之一,也是搜索引擎排名的重要考量点。
4. 降低跳出率:响应式设计提供一致的浏览体验,无论在手机还是电脑上,都能找到所需信息,避免了因屏幕尺寸差异导致的浏览不便,从而降低网站跳出率,提升用户体验。
5. 增强社交分享的便利性:响应式设计在不同设备上都能提供良好的浏览体验,增加了用户在社交媒体上分享网站内容的可能性,社交信号也是影响搜索引擎排名的因素之一。
6. 适应移动优先索引策略:响应式网站由于其天生的移动友好特性,更容易适应移动优先索引策略,从而在要求中获得优势。
7. 支持多媒体元素:响应式设计可以更好地支持各种多媒体元素,如图片、视频等,这些元素不仅能够丰富网站的内容,还能吸引用户的注意力,提高用户参与度。
8. 增强品牌一致性:响应式设计确保了在不同设备上提供一致的品牌形象和信息传递,有助于建立品牌信任度和忠诚度,同时也有利于搜索引擎识别和理解网站的主题和内容。
单页面网站采用响应式设计对SEO的影响是多方面的,它不仅提高了网站的用户体验和转化率,还有助于避免内容重复、提高页面加载速度、降低跳出率、适应移动优先索引策略、支持多媒体元素以及增强品牌一致性。
在响应式设计中,如何优化单页面网站的加载速度和性能?
在响应式设计中,优化单页面网站的加载速度和性能是提升用户体验的关键。以下是一些具体的优化策略:
1. 压缩图片和媒体文件:
使用图像压缩工具减小图片和媒体文件的大小,以提高加载速度。
选择合适的图片格式(如WebP和AVIF),并使用srcset属性提供不同尺寸的图像源。
2. 减少HTTP请求:
合并CSS和JavaScript文件,减少HTTP请求的数量。
使用按需加载技术,只在需要时加载资源,避免一次性加载所有资源。
3. 使用CDN加速服务:
将网站内容分发到多个节点上,提高用户访问网站的速度和稳定性。
4. 优化代码和脚本:
减少不必要的代码和脚本,提高页面加载速度。
代码最小化,减少空格、注释和换行。
异步加载非关键CSS,避免渲染阻塞。
5. 缓存策略:
利用浏览器缓存和服务器端缓存来减少重复加载和渲染的成本。
缓存技术将静态资源存储在用户设备上,减少网络请求,提高加载效率。
6. 懒加载:
对于图片和媒体元素,采用懒加载技术,只在用户滚动到可视区域时才加载资源。
7. 优化媒体查询:
合并和简化媒体查询,减少代码冗余。
动态加载特定CSS文件,根据用户代理等条件。
8. 使用现代前端技术:
使用CSS Grid和Flexbox等现代前端技术,可以有效减少代码的复杂性,从而提升加载速度。
通过这些策略,可以显著提高响应式网站的加载速度和性能,提供更流畅的在线体验。
响应式设计在不同行业(如电商、新闻、教育)中的应用案例有哪些?
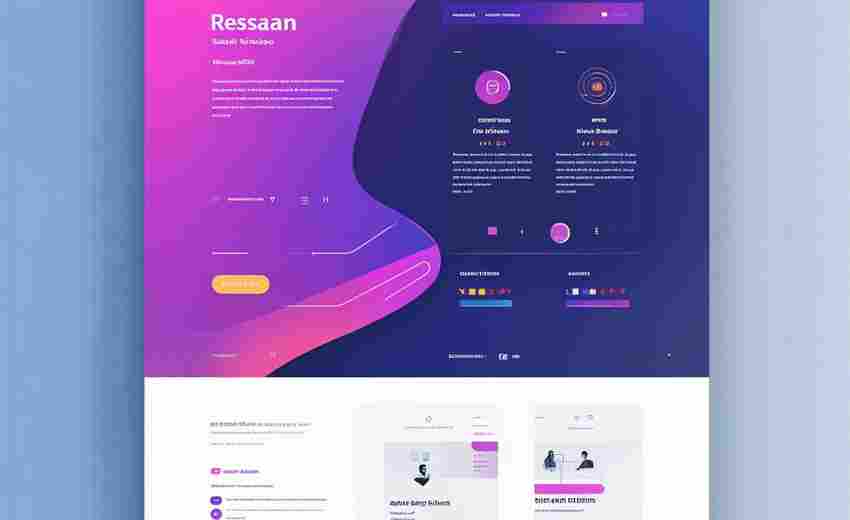
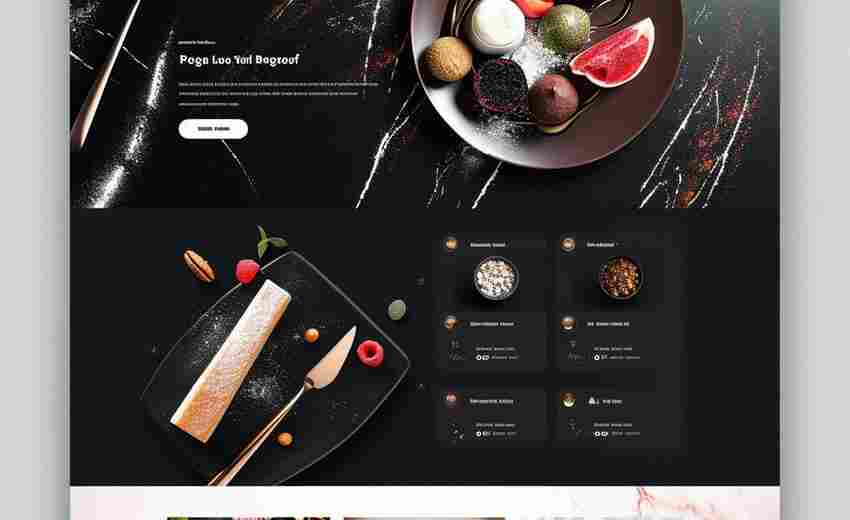
响应式设计在不同行业中的应用案例非常丰富,以下是几个具体的例子:
1. 电商行业:
某电商网站通过响应式设计实现了多端一致的用户体验。在桌面端,网站展示丰富的商品分类和推荐信息,采用多栏布局;在移动端,则简化导航,突出商品图片和关键信息,采用单列布局。通过合理的图片处理和性能优化,确保了在不同设备上都能快速加载和流畅浏览,提高了用户的购买转化率。
另一个案例中,某大型电商平台使用CSS Grid和Flexbox布局模型实现自适应的产品列表和详情页,优化了导航结构,使用折叠式导航菜单和底部导航栏,方便用户在不同设备上浏览和搜索产品。还提供了自适应的图片和视频资源,确保商品展示效果清晰、美观,并优化了表单设计,如增大输入框尺寸、提供清晰的标签和提示信息等,提高了下单流程的易用性和转化率。

2. 新闻行业:
某新闻资讯网站在响应式设计中,根据屏幕大小调整文章的字体大小和行间距,同时优化广告的展示方式,既保证了用户的阅读体验,又实现了广告的有效展示。
另一个案例是123新闻网站,通过响应式设计确保了用户在不同设备上完整浏览新闻内容的能力,提高了页面停留时间,吸引了更多阅读者。
3. 教育行业:
苏州网络公司在响应式设计领域为多个教育网站提供了优化服务,通过响应式设计提升了用户在不同设备上的访问体验和互动效果。
针对移动设备的响应式设计最佳实践有哪些?
针对移动设备的响应式设计最佳实践包括以下几个方面:
1. 移动优先(Mobile-First):
首先设计小屏幕设备的样式,逐步向更大屏幕扩展。这种设计思路更加符合现代用户设备使用的趋势。
2. 弹性网格布局:
使用相对尺寸代替绝对尺寸,使布局能够随着屏幕大小而变化。这可以通过使用CSS的flex布局和grid布局来实现。
3. 灵活的图片和媒体资源:
确保图片、视频等媒体资源根据屏幕大小调整尺寸,避免图片在小屏幕上过大。可以使用不同分辨率的图像或使用CSS技术动态调整图像大小。
4. CSS媒体查询:
使用媒体查询来应用不同的CSS样式以适应不同设备的宽度、高度或像素比。这可以帮助在不同设备上提供一致的用户体验。
5. 触摸友好交互:
设计按钮和交互元素时考虑到触摸手势,确保无缝的用户体验。按钮应易于点击,避免因屏幕尺寸变化而导致的交互问题。
6. 视口元标签:
在HTML中使用视口元标签(viewport meta tag)来控制网页在移动设备上的显示方式。这可以设置初始缩放级别、宽度和缩放行为。
7. 性能优化:
优化代码和减少服务器请求数量,以提高页面加载速度。这有助于在移动设备上实现更快的加载时间。
8. 跨浏览器兼容性:
确保设计与移动设备上使用的各种网页浏览器兼容,以提供一致的用户体验。
9. 持续测试和迭代:
持续进行测试和优化,使用模拟器、真实设备和不同网络连接条件等工具来模拟不同的使用情景。收集用户反馈和数据统计,发现并解决潜在问题,并根据用户需求进行必要的改进。