根据客户心理轨迹布局网站的营销逻辑,需围绕用户决策的认知、信任、决策三阶段进行系统性设计,结合行为数据与心理学原理优化路径。以下是具体策略框架:
一、认知阶段:快速建立价值感知
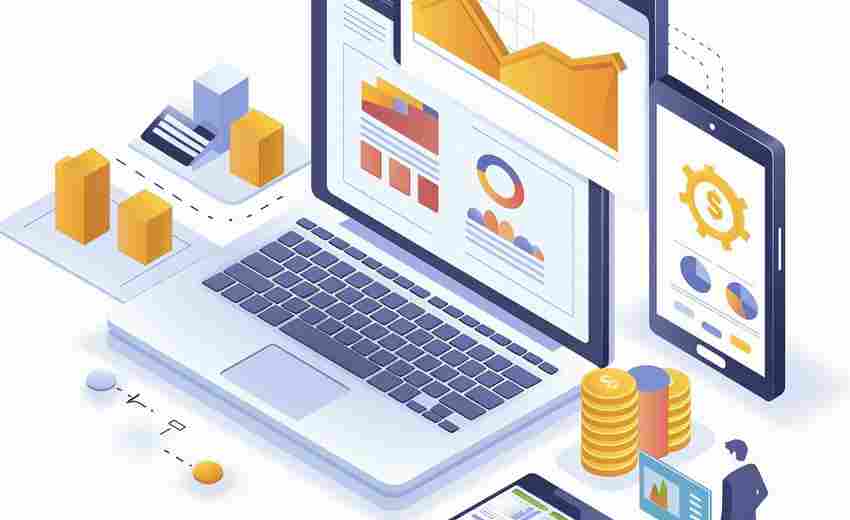
1. 首屏核心价值传达
采用「3秒法则」,首屏需明确展示品牌定位、核心卖点及差异化优势(如“解决XX行业痛点”的标语),通过视觉焦点(如动态图标或数据化标题)吸引注意力。
运用F型浏览习惯,将关键信息沿页面左侧纵向分布,降低用户信息获取成本。
2. 痛点场景化触发共鸣
通过反问句式(如“是否面临XX问题?”)引发用户代入感,配合行业案例或场景化图片强化认知匹配。
二、信任阶段:强化社会认同与权威性
1. 社会认同证据链
展示客户评价、合作品牌LOGO墙、实时成交数据(如“服务1000+企业”),利用从众心理降低决策疑虑。
嵌入第三方认证标识(如ISO认证)、媒体报道截图或视频见证,提升可信度。
2. 渐进式内容说服
分层次呈现技术原理、产品对比、使用教程等内容,避免信息过载。
在长页面中插入悬浮式CTA按钮(如“免费咨询”),持续引导用户深入探索。
三、决策阶段:降低行动门槛与风险感知
1. 紧迫感与利益驱动
使用红色按钮、倒计时标签(如“限时优惠仅剩24小时”)激发紧迫感。
明确利益承诺(如“7天无理由退款”“节省30%成本”),通过数据化表达增强说服力。
2. 简化行动路径

减少表单填写字段(仅保留姓名、电话等核心信息),提供一键跳转咨询入口。
在页面底部设置重复CTA,覆盖用户浏览全路径。
四、界面设计:基于心理偏好的视觉引导
1. 色彩与版式设计
主色调遵循色彩心理学(如科技类用蓝色传递专业感),对比色突出按钮(如橙色CTA按钮)。
采用留白与模块化排版,避免视觉压迫感,提升信息可读性。
2. 动态交互反馈
用户点击后即时显示进度(如“提交成功!顾问将在5分钟内联系您”),减少等待焦虑。
鼠标悬停触发解释性提示(如功能详解弹窗),降低理解成本。
五、数据驱动的持续优化
1. 热图与行为流分析
通过点击热图识别高互动区域(如热门按钮位置),调整核心功能布局。
利用滚动热图优化内容长度,确保关键信息位于80%用户的浏览深度内。
2. A/B测试迭代策略
对比不同版本的CTA文案(如“立即领取”vs.“免费获取方案”)、按钮颜色等,选择高转化方案。
通过以上策略,网站可构建从认知触达到决策转化的闭环逻辑,实现用户心理轨迹与营销目标的高度匹配。